
雖然我們家IT說「整間辦公室沒有人在用Storyboad拉畫面的,之後的程式碼也只能專屬這支App,所以用Storyboad開發不實用」不過……也才剛進入第二堂課,光要弄懂Xcode裡的各種Controller、View階層、物件屬性,我就頭昏眼花了,覺得還是先把這些基本要素搞清楚,跟著課程規劃,之後再慢慢學寫code吧~
題目:模仿Instagram的Layout做出一個一模一樣的來吧!
準備工作:畫面上會用到的圖片和icon都先放到Assets.xcassets
Step 1 圓形的個人頭像

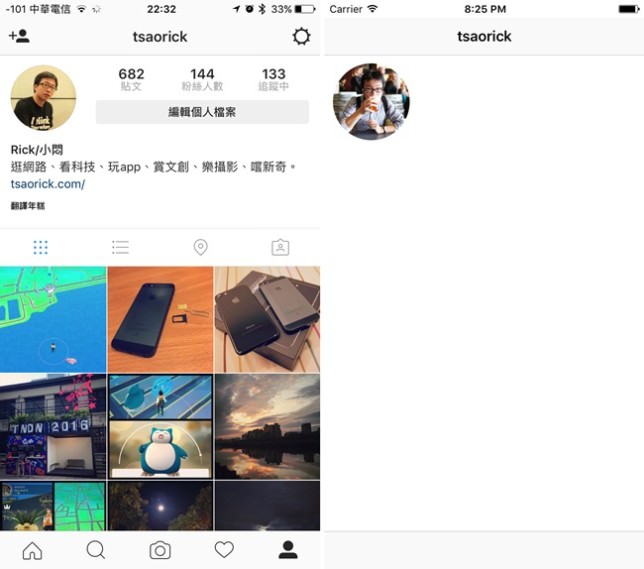
▲左圖:自己真正的Instagram畫面,右圖:開發模擬器畫面
一時之間也不知道要模仿誰的Instagram,乾脆截自己的畫面比較快。首先製作山頭的Navigation Bar,因為這都是公版的套件,在右下角的Object Library搜尋一下就能快速找到,拉到畫面中,把標題改成個人的帳號名字。

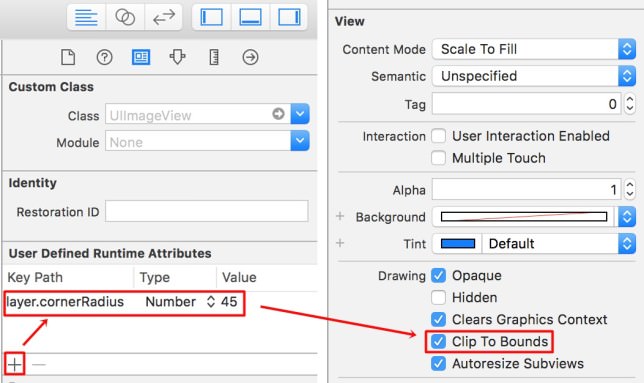
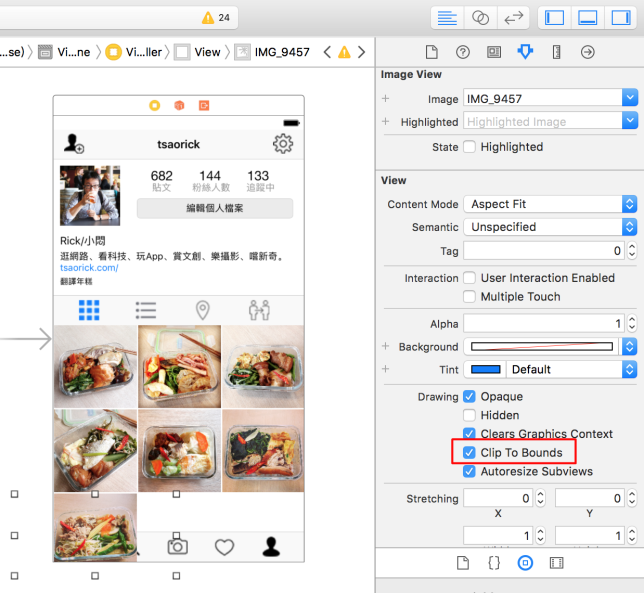
▲忘了是從哪支App開始,個人頭像就流行圓形的設計。新增一個image view匯入照片後,在identity新增Key Path,輸入[layer.cornerRadius],應該就是建立圓形遮罩,並設定Value值為正方形寬度除以2,接著再切換到Attributes把Clip To Bounds打勾。就可在模擬器看到圓形頭像囉~ 詳細操作請參考講義p.139
Step 2 iCon按鈕

▲整個畫面中,最多的就是icon按鈕。但又因為我們現在只有自己一個人,沒有美術設計能幫忙,除了講義提供的圖庫,我也有在網路上找到免費的icon,而且都是去背好的png檔。只要輸入關鍵字幾乎都能找到~icons8.com提供參考。
關鍵字例如: iOS、menu、home、search、camera、like、map、contact…

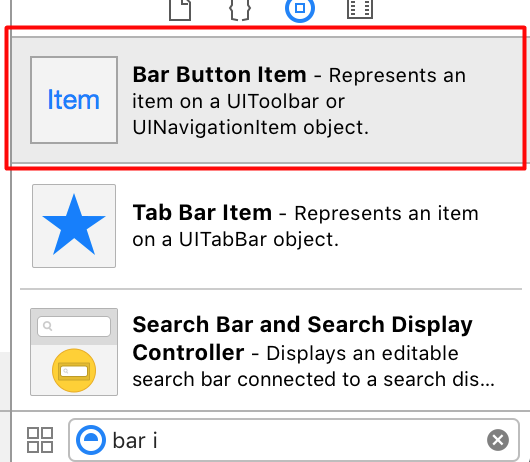
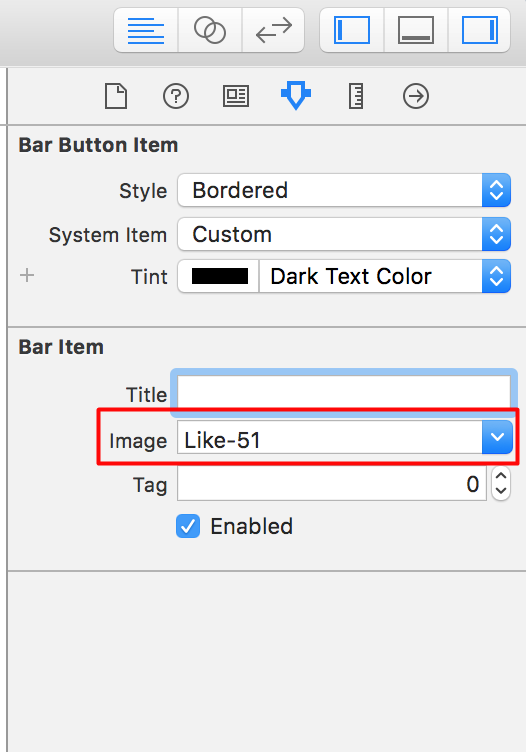
▲圖片icon找齊,同時用修圖軟體調整到適當尺寸大小後,放入Assets.xcassets。在右下角Object Library搜尋Bar Button Item,將Title文字改為圖片,依序擺放到適當位置就差不多完成囉。
不過後來我自己發現Storyboard不像一般繪圖軟體能隨意拖拉擺放,tool bar的icon會全部擠在一塊兒,無法平均分開,因此我在每個Bar Button Item的Size調整了它的Width寬度,一個個去試,讓每個icon有固定間距,如此一來tool bar才會好看。不確定是否為正確做法,僅提供參考。
Step 3 切除超出的區塊

▲最後依序將照片擺好,儘管發現底下3張照片會蓋住置底的tool bar,仍天真的想說 我每張照片都有在Attributes勾選「Clip To Bounds」切除超出區塊,到時跑模擬器就會不見吧?!

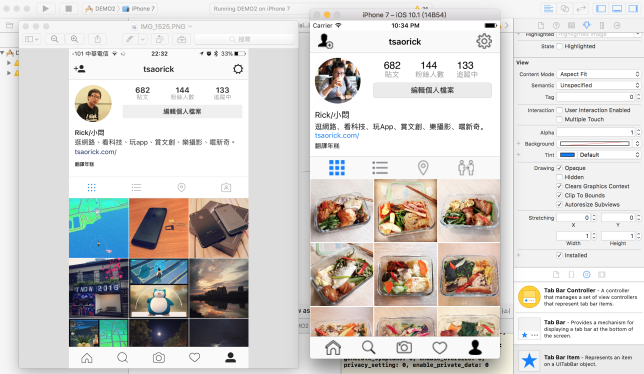
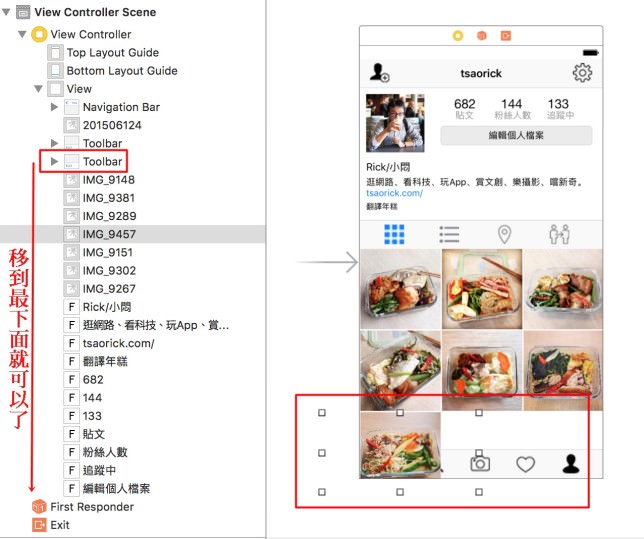
果然代誌不是憨人想的那麼簡單,跑模擬器時,照片依然會壓到置底的tool bar。只好call out傳Line問彼得,感謝他超快回覆!!! 從以上的Xcode截圖,馬上知道是不同元件的階層問題,只要把置底的tool bar拉到最下面,就能讓tool bar在畫面上層,不會被照片壓住了,而照片也會乖乖切出超出區塊,呈現正常一半的樣子。順利完成這回合! (雙手合十)
題外話:其實置底tool bar應該直接使用tab bar和tab bar item製作,不過我新增tab bar iten時,出現畫面亂掉的狀況,雖然彼得有即時提供解法,不過還是無解,之後上課找到解法再更新此文。
>> Xcode檔上傳至Github,可點此連結參考
———————————————————————————————————–
▼按讚加入《好奇小悶》粉絲專頁